- Services
- Workforce Housing & Offices
-
-
- Crew Quarters & CampsThe ideal balance of shelter, privacy and productivity – whether you choose from our existing portfolio or go fully custom.
- Professional QuartersIntelligently designed spaces to provide unsurpassed comfort and productivity for field managers and other “always on the clock” team members.
-
- Collaborative WorkspacesLarge, multifunctional workspaces to conduct in-depth training, hold executive meetings, coordinate logistics and more.
- Fit-for-Purpose StationsSpecially designed structures to provide daily necessities – including cooling trailers, safety stations, mobile locker rooms and more – in remote locations.
-
-
- Communications & Connectivity
-
-
- LTE Cell Towers and BoostersReliable, high-speed cellular internet and cell-signal amplification to keep mission-critical connections within easy reach.
- Phones and Two-Way RadiosRuggedized smartphones and walkie-talkies for real-time communications on the go or in the field.
- VoIP Lines and Conference SystemsVoice over internet protocol (VoIP) private lines and conference systems for reliable connectivity in remote offices.
-
-
Communications & Connectivity
Strong cell service and vivid digital connectivity, wherever your operations take you.
-
-
- Surveillance & Security
-
-
- Mobile Video SurveillanceKeep a watchful eye on your jobsite that delivers sharp imagery and real-time alerts to provide 24-hour protection for your property and your people.
- High-Tech FeaturesDeploy video surveillance exactly where you need it. See how WolfPack solar video surveillance trailers provide maximum protection with a minimal footprint.
-
-
Surveillance & Security
Solar-powered, mobile surveillance trailer units to protect your personnel, operations and jobsite assets.
-
-
- Power Generation & Lighting
-
-
-
Power Generation & Lighting
Customized genset and lighting solutions that keep your crew plugged in, safe and productive.
-
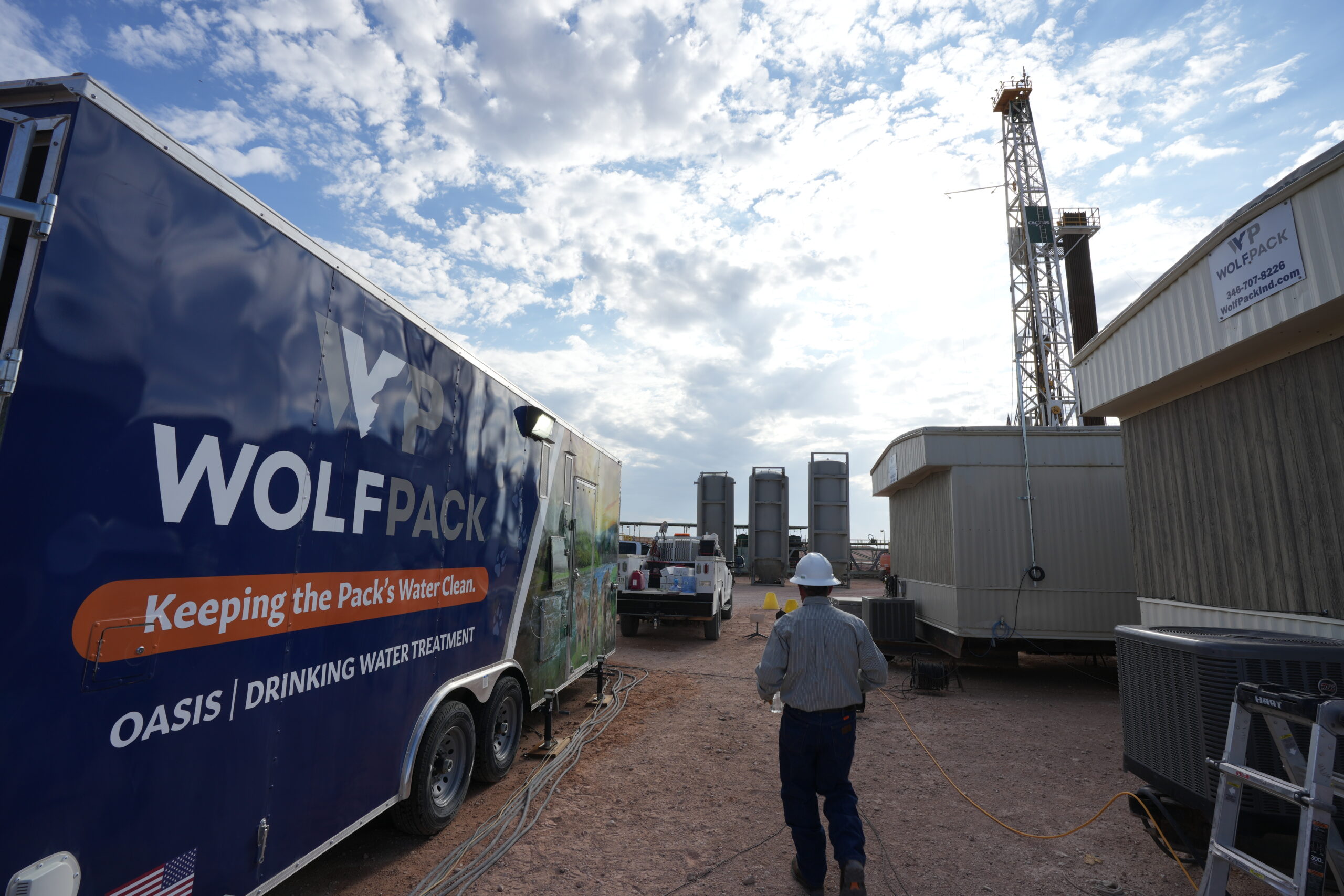
- Water Systems
-
- Sanitation Services
-
-
-
Sanitation Services
Comprehensive trash services and convenient toilet rentals to keep your site tidy, clean and collected.
-
- Heavy Equipment
-
-
-
Heavy Equipment
Heavy construction equipment rental and other heavy equipment rentals to handle big projects on the jobsite.
-
- Workforce Housing & Offices
- About
- The WolfPack Origin Story
-
-
-
The WolfPack Origin Story
Born in 2005 with a tiny, two-person workforce and huge aspirations, we now employ more than 100 – and we continue to evolve to meet your growing needs.
-
-
- What's in a Name?
-
-
-
What’s in a name?
Like a pack of wolves, we work together with our customers in close, coordinated unity. The fact that our name sounds cool is just a bonus.
-
-
- Leaders of the Pack
-
-
-
Leaders of the Pack
Their job is to ensure WolfPack team members are equipped with the resources and responsibility to deliver safe, sustainable performance and unparalleled customer service.
-
-
- WolfPack's Mission
-
-
-
WolfPack’s Mission
This is our reason for being – put into words and proudly on display, so we’ll never forget a single promise or overlook a detail.
-
-
- Guided by Values
-
-
-
Guided by Values
We follow our five value pillars every day and on every task – and they’re part of the reason the WolfPack culture is like no other.
-
-
- Exceptional ESG/QHSE
-
-
-
Exceptional ESG/QHSE
We maintain a positive environmental, social and governance culture with unwavering quality, health, safety and environment standards.
-
-
- Compliance Affiliations
-
-
-
Compliance Affiliations
We take the training. We seek the certifications. We achieve the accreditations. Here’s proof.
-
-
- The WolfPack Origin Story
- Industries
- Oil & Gas
-
-
-
Oil & Gas
Back in 2005, the oilfield is where we got our start. Today, we provide an unbeatable range of products and services to help keep your crews safely performing at their best.
-
-
- Construction
-
-
-
Construction
The Pack has built a solid reputation for helping construction sites of all sizes forge ahead at full speed – always with a relentless focus on safety and quality.
-
-
- Events
-
-
-
Events
We’re your behind-the-scenes resource to handle the pesky details and keep it all running smoothly – so you can stay focused on the fun and excitement.
-
-
- Oil & Gas
- Locations
- ESG and QHSE
- Careers
- Contact Us